Seattle World IA Day 2017
Tafara Pulse | March 4th, 2017
On February 18th, I attended the Seattle meeting of World Information Architecture Day, an annual one-day conference for Information Architects around the globe. The theme of this year’s event was “Information Strategy & Structure” and included 5 presentations from local and visiting IA professionals.
Up next, @Expedia 's Nick Sweers on using IA to create a unique support experience! pic.twitter.com/KgwTFvbhCW
— World IA Day Seattle (@WIADseattle) February 18, 2017
One talk I enjoyed was by Nick Sweers of Expedia, where he discussed their redesign of a customer help site for their hotel partners. The original help site presented users with a long list of topics they would have to sort through and no way to distinguish between help topics relevant to different user groups. Their redesign tackled these issues by restructuring the site’s information architecture so that content types would be mapped to the appropriate audience type. This helped personalize the content users were seeing. They also reduced the amount of irrelevant topics the user would have to search through by applying progressive disclosure. They presented common and relevant search topics first, rather than overwhelming users with the entire list of topics. The other topics were available through a search field.

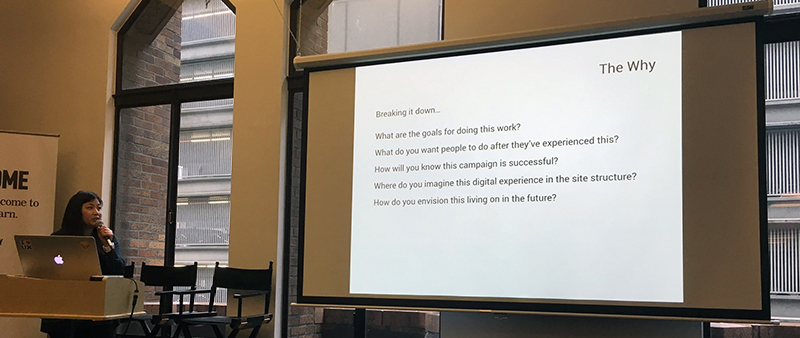
Catherine Ho discussing UX for REI marketing campaigns
Catherine Ho’s talk about doing user experience site design for marketing campaigns at REI was also interesting. In designing the site for an upcoming campaign, her team found they needed to think of the site as a continuous experience in order to capture different phases during the campaign, which were determined by scheduled events and promotions. To do this they created wireframes for each phase to show how the content would need to vary and move to best reflect the goals of the campaign at those times. They also considered how the site might be used past the main marketing campaign, so that it could continue to provide value even after the campaign push is over.

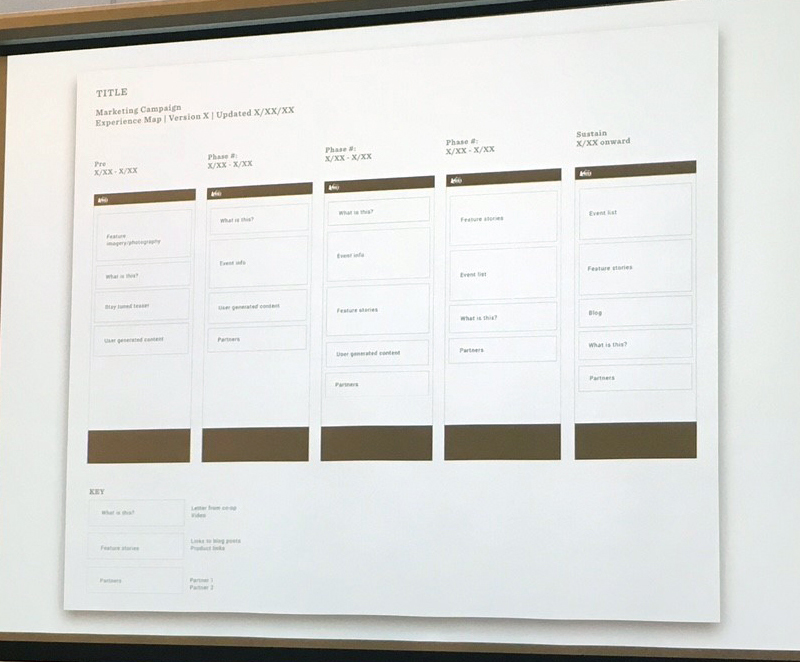
Catherine’s wireframe timeline
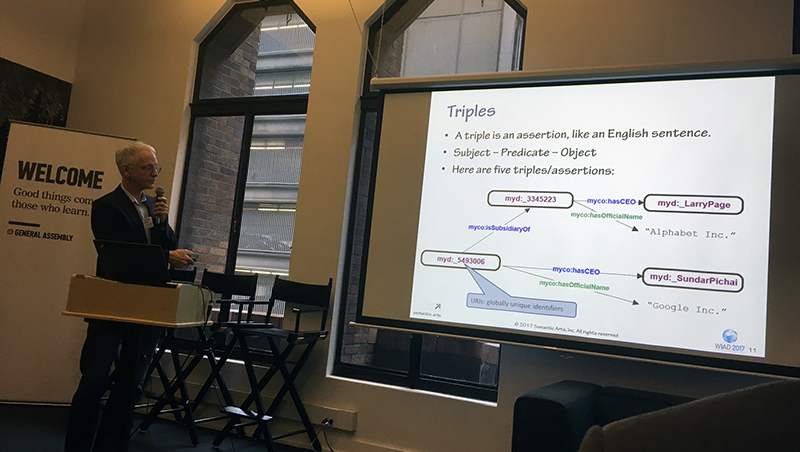
Finally, Michael Uschold of Semantic Arts introduced the concept of an ontology. Information Architects are typically familiar with taxonomies, which are hierarchical classifications of information defining parent/child relationships between entities. Ontologies take taxonomies a step further by defining the relationships between entities more specifically. For example, you could define that A works for B or that C is found at D. The added meaning available in an ontology can then be leveraged in technology by using a triplestore database, which stores units of data called triples that consist of a subject, predicate, and object. As a designer, it was interesting to see this alternative to how information could be modeled on the back-end and to think about how this might benefit or effect the user experience.

Michael Uschold explaining triples in data
Overall, I took away some interesting tips for thinking about how content structure can affect the user experience in a variety of scenarios. Hope to see you at next year’s event!
